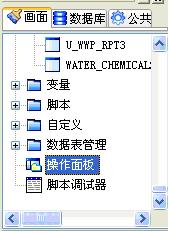
 首先,双击画面的操作面板。
首先,双击画面的操作面板。
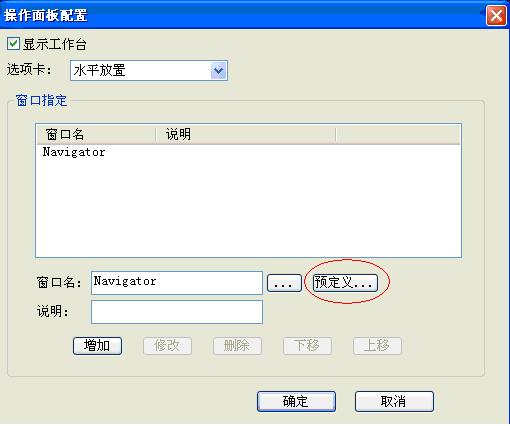
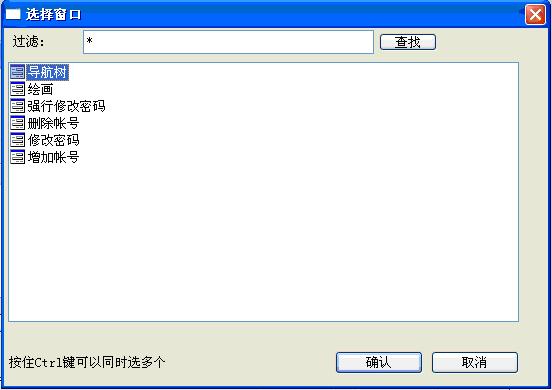
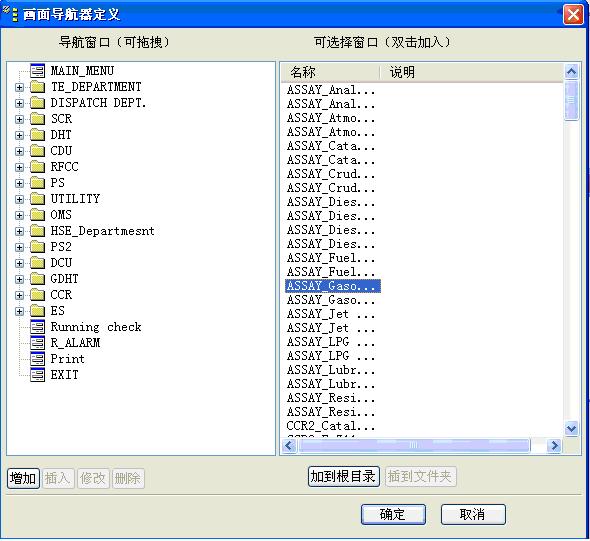
 打开后,点击预定义按钮,进入选择界面。
打开后,点击预定义按钮,进入选择界面。
 选择导航树后点确定,完成添加导航树控件。
选择导航树后点确定,完成添加导航树控件。
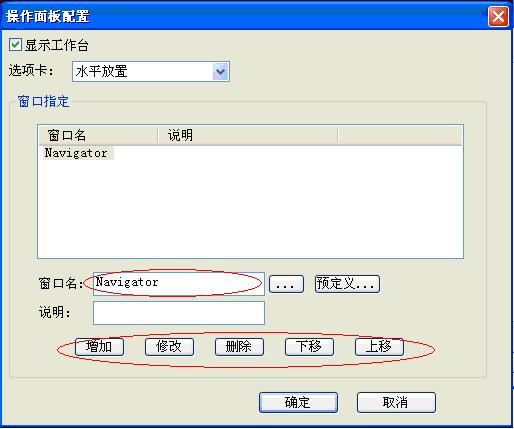
 可以在窗口名中更改他在画面中的名字,确定名字后,点击增加即可.也可用下面的修改等按钮来改变其窗口属性。
虽然已经添加,但它正常的状态是运行在后台的,如果需要让其现实,还需要配置如下:
可以在窗口名中更改他在画面中的名字,确定名字后,点击增加即可.也可用下面的修改等按钮来改变其窗口属性。
虽然已经添加,但它正常的状态是运行在后台的,如果需要让其现实,还需要配置如下:
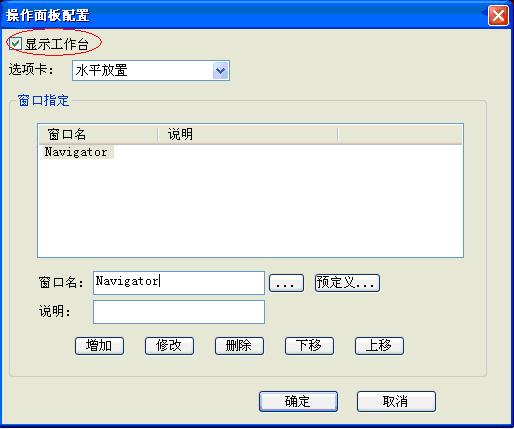
 钩选显示工作台,即可按照选项卡的位置属性停靠在窗口画面中。
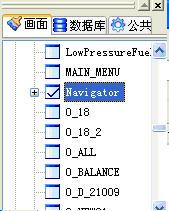
添加控件后需要在画面中配置导航的浏览内容
钩选显示工作台,即可按照选项卡的位置属性停靠在窗口画面中。
添加控件后需要在画面中配置导航的浏览内容
 先进入添加后的导航树画面,双击画面中的面板如下图:
先进入添加后的导航树画面,双击画面中的面板如下图:
 打开后选择导航树配置。
打开后选择导航树配置。
 在这里通过插入与拖拽 加入目录,来完成对浏览器的配置。
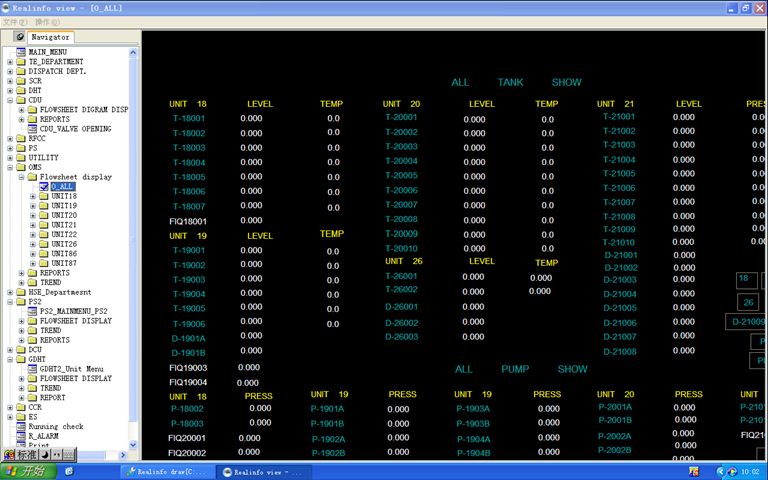
这样,运行软件后鼠标移动到导航停靠的窗口位置时,就会现实导航树.
运用导航树可以很方便快捷的在画面之间切换。
在这里通过插入与拖拽 加入目录,来完成对浏览器的配置。
这样,运行软件后鼠标移动到导航停靠的窗口位置时,就会现实导航树.
运用导航树可以很方便快捷的在画面之间切换。
 导航树同样适用于紫金桥软件web浏览。但需要注意的是,在web浏览时,导航画面也需要发布。
导航树同样适用于紫金桥软件web浏览。但需要注意的是,在web浏览时,导航画面也需要发布。